iPhoneの加速度センサー、ジャイロセンサーテスト
2012年10月01日 プログラミングTIPS
「細かすぎてすぐには気づかなかったiOS6の標準ミュージックアプリの光沢」で、iPhone本体を傾けると金属の光沢具合が変わることを紹介しました。これは、iPhone内部に組み込まれている、「3軸ジャイロ」「加速度センサー」のおかげでもあります。この2つのセンサーの情報を利用して、角度によって画像を切り替えたり、画像を生成したりすれば、iPhone本体の傾きによって光沢具合を表現できるわけです。
実はこのセンサーの情報は、iOSに標準搭載されているmobile Safariでも利用可能(読み取り可能)です。前回、「まだまだあるぞ、iOS6のSafariの新機能」では、iOS6の新機能を紹介しました。加速度センサー、ジャイロセンサーのAPIについては、iOS4.2で追加されています。
試しに、Javascriptを使って、iPhoneの加速度センサー、ジャイロセンサーの情報をSafariで表示してみましょう(iPhone4以降は加速度センサーとジャイロセンサーが入っていますが、iPhone3GSは加速度センサーのみのため、一部機能が使えません)。
作ってみたスクリプトは、以下になります。下記ページにiPhoneでアクセスすると、センサーの情報が表示されます。
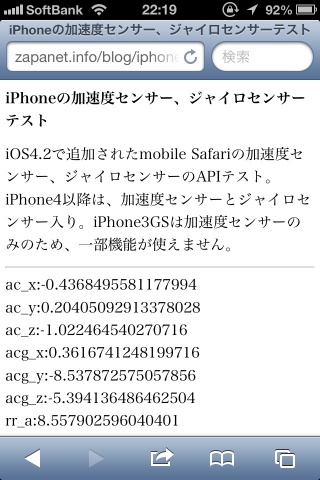
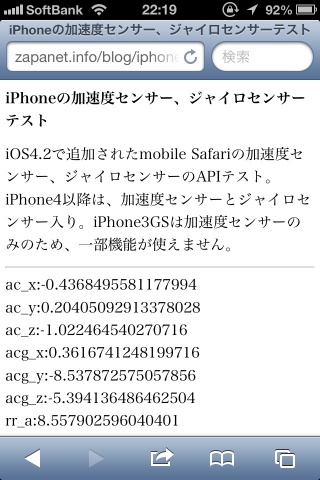
このように表示されます。iPhone本体を傾けると値が変わります。

ソースコードは以下の通りです。
実はこのセンサーの情報は、iOSに標準搭載されているmobile Safariでも利用可能(読み取り可能)です。前回、「まだまだあるぞ、iOS6のSafariの新機能」では、iOS6の新機能を紹介しました。加速度センサー、ジャイロセンサーのAPIについては、iOS4.2で追加されています。
試しに、Javascriptを使って、iPhoneの加速度センサー、ジャイロセンサーの情報をSafariで表示してみましょう(iPhone4以降は加速度センサーとジャイロセンサーが入っていますが、iPhone3GSは加速度センサーのみのため、一部機能が使えません)。
作ってみたスクリプトは、以下になります。下記ページにiPhoneでアクセスすると、センサーの情報が表示されます。
このように表示されます。iPhone本体を傾けると値が変わります。

ソースコードは以下の通りです。
ac.html(文字コードはUTF-8)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="Content-Style-Type" content="text/css"> <meta name="viewport" content="width=480, user-scalable=yes"> <title>iPhoneの加速度センサー、ジャイロセンサーテスト</title> <style type="text/css"> <!-- h1{font-size: 100%;} --> </style> </head> <body> <h1>iPhoneの加速度センサー、ジャイロセンサーテスト</h1> <p>iOS4.2で追加されたmobile Safariの加速度センサー、ジャイロセンサーのAPIテスト。<br> iPhone4以降は、加速度センサーとジャイロセンサー入り。iPhone3GSは加速度センサーのみのため、一部機能が使えません。<br></p> <hr> <div id="ac"></div> <hr> © <a href="https://zapanet.info/">ZAPAnet総合情報局</a> <script language="javascript"> <!-- window.addEventListener('devicemotion', function(evt) { //加速度 var ac = evt.acceleration; var temp = "ac_x:" + ac.x +"<br>"; //x方向の加速度 temp += "ac_y:" + ac.y +"<br>"; //y方向の加速度 temp += "ac_z:" + ac.z +"<br>"; //z方向の加速度 //傾き var acg = evt.accelerationIncludingGravity; temp += "acg_x:" + acg.x +"<br>"; //x方向の傾き temp += "acg_y:" + acg.y +"<br>"; //y方向の傾き temp += "acg_z:" + acg.z +"<br>"; //z方向の傾き //回転加速度 var rr = evt.rotationRate; temp += "rr_a:" + rr.alpha +"<br>"; //z軸の回転加速度 temp += "rr_b:" + rr.beta +"<br>"; //x軸の回転加速度 temp += "rr_g:" + rr.gamma +"<br>"; //y軸の回転加速度 document.getElementById("ac").innerHTML = temp; }); --> </script> </body> </html>
「window.addEventListener('devicemotion', function(evt) {…});」で、devicemotionのイベントリスナーを登録するだけです。これで、各種加速度などの情報が得られるようになります。傾きは360度単位で表示されるわけではありませんので、必要であれば変換します。
このように、Safariから簡単にiPhoneの傾きや加速度などの情報を得ることができます。iPhoneの傾きを利用したゲーム…例えば、塊魂やリッジレーサーのようなゲームを、Safariで動くWebアプリとして作ることも可能だということです。iOS6では、HTML5で使える機能も増えていますし、インストール型のアプリだけでなく、Webブラウザで実行できるゲーム作りも楽しいかもしれません。
関連リンク
- iOS6の地図アプリの完成度が低すぎて、アップルCEOが正式に謝罪
- まだまだあるぞ、iOS6のSafariの新機能
- 細かすぎてすぐには気づかなかったiOS6の標準ミュージックアプリの光沢
- iOS6でGoogleマップを全画面で使う方法
- iPhone(iOS6以上)対応画像アップロードプログラムをPHPで書いた
- iPadユーザーは、iOS6へのアップデートはちょっと待って!
- iOS6の地図アプリが韓国語入りになってしまったので、その対処
- 新しいiPhoneのSafariのフォントが明朝体になっていた…
- 今、iPhone等で使える任天堂製のBluetoothキーボードが安い!
- iPhoneのバックアップ先を変える方法
- iPhoneのブラウザアプリでFlashを動作させる方法
- iPhoneからサーバーにSSH接続できるようにした
- 週刊アスキー付録のスマホてぶくろ活用法を試してみた
- iOS5になったiPhoneをホームボタンダブルクリックで起動すると…!
- iOS5にアップデートして、日本語入力は改悪されたのか
- iOS5にアップデートして、日本語入力がモッサリしてしまった人向けの解消法
- えっ、iPhone4とiPhone4Sのカメラ(レンズ)は同じF2.4じゃないの?
- iPhone4Sが10月14日に発売開始とiPhoneカメラ本執筆のお知らせ
- これは便利!?格安iPhoneスタンド
- 「ホビロン パスワード強化メーカー」作った
- 「めんまフォントお試しサイト」作った
- iPadパワーで32年ぶりにメダル獲得!(世界バレー)