CSSで長方形の画像を丸く表示する方法
2020年06月29日 プログラミングTIPS

画像をCSSでまん丸に表示する方法について調べたときのメモです。
CSS3にある「border-radius」というプロパティを使うと、角を丸めることができます。画像も同様にして丸めれば、真ん丸の画像が表示できると思いました。以下のようなHTMLとCSSを書いて、実際に試してました。
<div class="none">
<img src="https://zapanet.info/zapanet_fav.png">
</div>
<div class="radiustest1">
<img src="https://zapanet.info/zapanet_fav.png">
</div>.none{
}
.radiustest1 img{
border-radius: 50%;
width: 150px;
}表示はこのようになりました。

バッチリです。正方形の画像が真ん丸に表示されました。
続いて、長方形の画像もCSSで円形にしてみます。
長方形の画像の場合も、正方形の画像と同様に横幅のみ指定した場合と、横幅と縦幅をそれぞれ指定した場合とで試してみました。
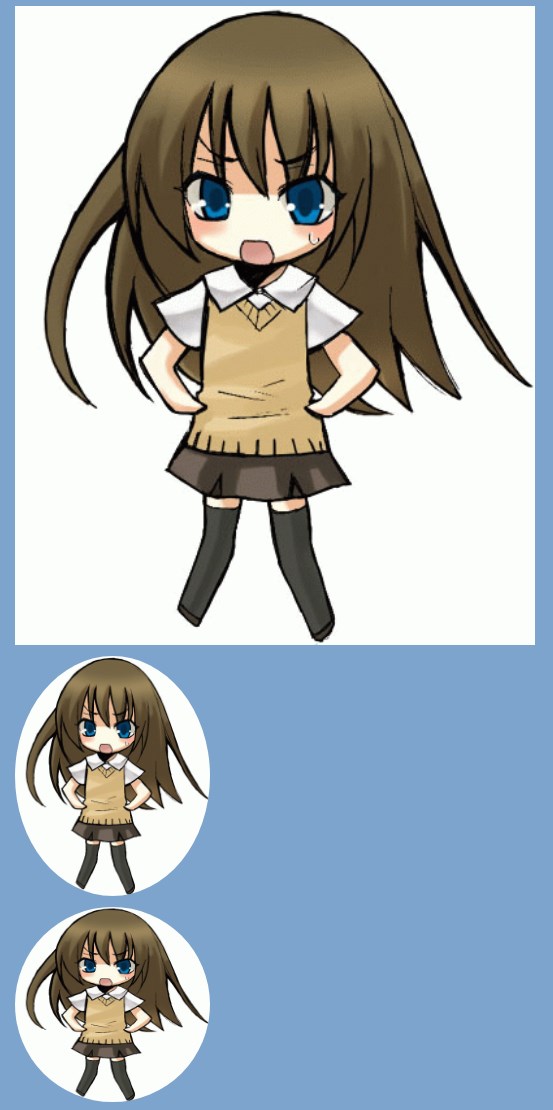
表示はこのようになりました。

横幅のみ指定した場合は、画像の縦横比が維持されて、楕円形の表示になってしまいました。また、縦と横の幅を両方指定した場合は、画像がグチャッと縦に潰されて、無理やり真ん丸になりました。
これでOKな場合はこれでOKです。ただ、自分が求めていたのは、いらない部分をカットして画像中央辺りが真円で表示されることでした。というわけで、周りのいらない部分を勝手にカットして真円に表示してくれるCSSの書き方が必要になります。調べてみたところ、下記ページに求めていたCSSの書き方が載っていました。
上記ページを参考に、CSSを書いてみました。
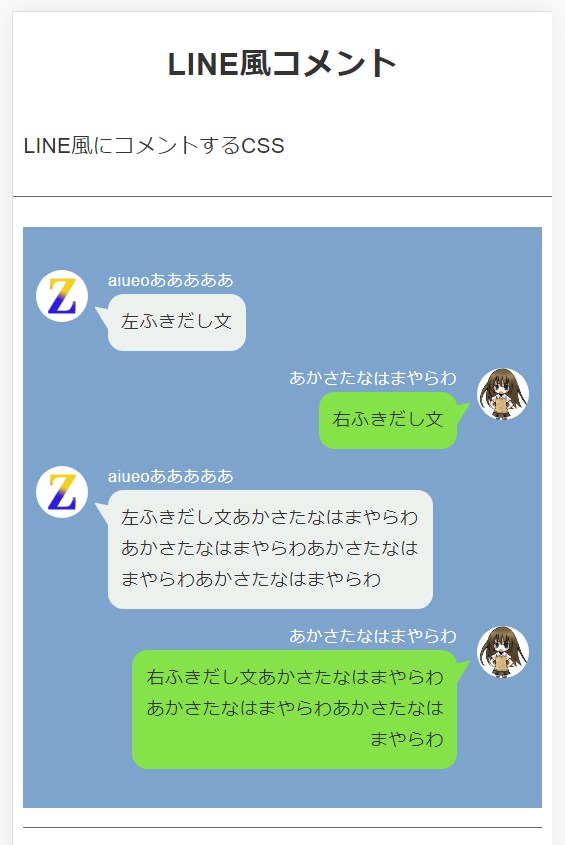
表示はこのようになりました。

画像の中央からではなく、左上からの切り抜きにはなりましたが、見事に真円になってくれました。一方で、imgタグで切り抜き画像の中心を指定する方法についてはわかりませんでした。どこを中心に切り抜くかを指定するには、「background-image」プロパティで背景画像として設定するしかないのかもしれません。
とりあえず、縦横比率がどんな画像であっても真円に切り抜くことができたので、以下のようにLINE風なアイコンをCSSで設定できるようになりました。

「background-image」プロパティを使った方が自由度は高そうですが、imgタグで直接丸くできるのは便利ですね。
<div class="none">
<img src="https://zapanet.info/tundere/image/girl1.gif">
</div>
<div class="radiustest1">
<img src="https://zapanet.info/tundere/image/girl1.gif">
</div>
<div class="radiustest2">
<img src="https://zapanet.info/tundere/image/girl1.gif">
</div>.none{
}
.radiustest1 img{
border-radius: 50%;
width: 150px;
}
.radiustest2 img{
width: 150px;
height: 150px;
border-radius: 50%;
}
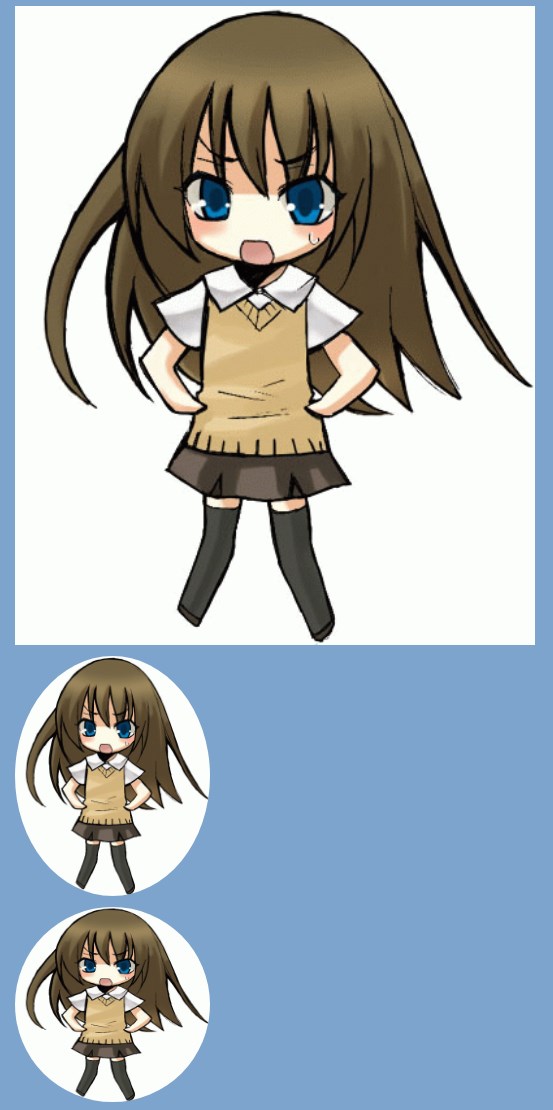
横幅のみ指定した場合は、画像の縦横比が維持されて、楕円形の表示になってしまいました。また、縦と横の幅を両方指定した場合は、画像がグチャッと縦に潰されて、無理やり真ん丸になりました。
これでOKな場合はこれでOKです。ただ、自分が求めていたのは、いらない部分をカットして画像中央辺りが真円で表示されることでした。というわけで、周りのいらない部分を勝手にカットして真円に表示してくれるCSSの書き方が必要になります。調べてみたところ、下記ページに求めていたCSSの書き方が載っていました。
上記ページを参考に、CSSを書いてみました。
<div class="radiustest3">
<img src="https://zapanet.info/tundere/image/girl1.gif">
</div>.radiustest3{
display: inline-block;
width: 150px;
height: 150px;
position: relative;
overflow: hidden;
border-radius: 50%;
}
.radiustest3 img{
position: absolute;
left: -100%;
right: -100%;
margin: auto;
width: 100%;
}
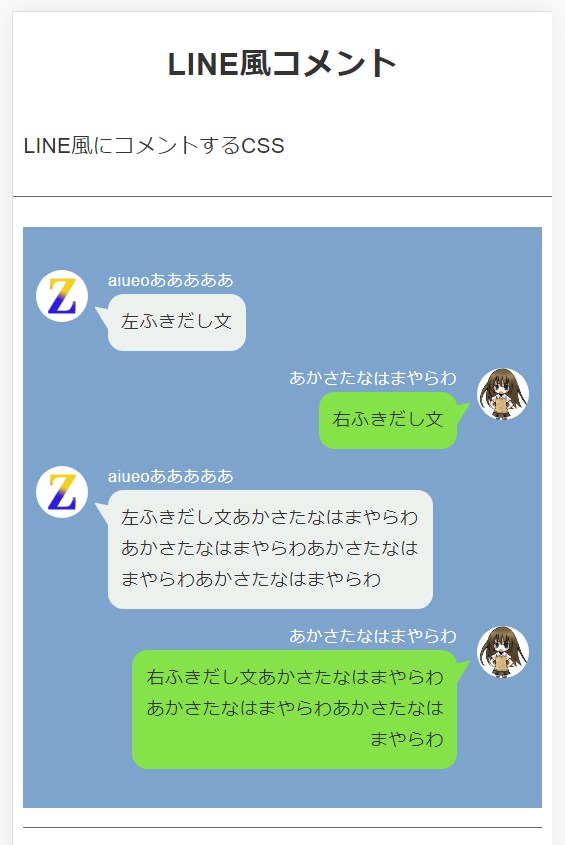
画像の中央からではなく、左上からの切り抜きにはなりましたが、見事に真円になってくれました。一方で、imgタグで切り抜き画像の中心を指定する方法についてはわかりませんでした。どこを中心に切り抜くかを指定するには、「background-image」プロパティで背景画像として設定するしかないのかもしれません。
とりあえず、縦横比率がどんな画像であっても真円に切り抜くことができたので、以下のようにLINE風なアイコンをCSSで設定できるようになりました。

「background-image」プロパティを使った方が自由度は高そうですが、imgタグで直接丸くできるのは便利ですね。