ブログデザイン、リニューアルしました
2017年05月22日 お知らせ
どうも、こんにちは。ZAPAです。
このブログも長らくデザインを変更していませんでした。スマホ全盛期になっている現在、モバイル向けに最適化されていないページは、Googleから嫌われます。
このブログも、「ページがモバイル フレンドリーではありません。」と表示され続けていました。

この表示があると、検索結果が下がったり、スマホからアクセスする人に優しくない作りだったりと、良いことはありません。
ただ、iPhoneからアクセスする場合、「カラムをダブルタップすれば自動的に拡大される」ため、わざわざPC向けとモバイル向けで表示を変える必要はないのではないか、とずっと思っていました。Googleへの軽い反発心です。そのため、Googleからの警告も長い間無視していました。
そもそも、個人的にモバイル向けとPC向けでデザインが大きく異なるウェブサイトというのが好きではありません。PC向けにものすごくリッチなインターフェースを提供できる場合を除き、PCとスマホで大きくデザインが異なるのは良くないことだと思っています。アクセスする端末によってデザインを大きく変えるのは、デザインを作る側のコストは上がりますし、ユーザーの使い勝手も良くありません。特にブログ程度だったら、デザインはどちらかに合わせて共通化しておくべきだと思っています。
ブログはPC向けでは、2カラム、3カラムのものが主流でした。スマホ向けでは、1カラムが主流です。それで自分としては、「カラムをダブルタップすれば、自動的に拡大されるのだから、わざわざデザインを変える必要はない」と考えていたわけです。
ところが時は流れ…今はスマホからのアクセスが主流で、PCからのアクセスは完全にマイナーな時代になってしまいました。
ということで、このブログもモバイルファーストで、PC向けもモバイル向けも1カラムにしました。
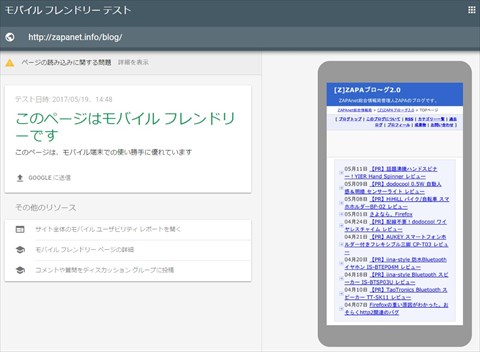
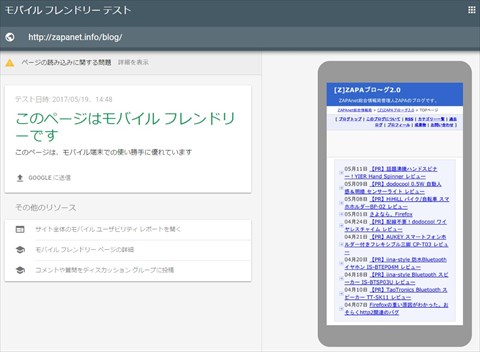
文字サイズ等を調整し、グーグル公式のテスト
もクリアしました。

このブログも長らくデザインを変更していませんでした。スマホ全盛期になっている現在、モバイル向けに最適化されていないページは、Googleから嫌われます。
このブログも、「ページがモバイル フレンドリーではありません。」と表示され続けていました。

この表示があると、検索結果が下がったり、スマホからアクセスする人に優しくない作りだったりと、良いことはありません。
ただ、iPhoneからアクセスする場合、「カラムをダブルタップすれば自動的に拡大される」ため、わざわざPC向けとモバイル向けで表示を変える必要はないのではないか、とずっと思っていました。Googleへの軽い反発心です。そのため、Googleからの警告も長い間無視していました。
そもそも、個人的にモバイル向けとPC向けでデザインが大きく異なるウェブサイトというのが好きではありません。PC向けにものすごくリッチなインターフェースを提供できる場合を除き、PCとスマホで大きくデザインが異なるのは良くないことだと思っています。アクセスする端末によってデザインを大きく変えるのは、デザインを作る側のコストは上がりますし、ユーザーの使い勝手も良くありません。特にブログ程度だったら、デザインはどちらかに合わせて共通化しておくべきだと思っています。
ブログはPC向けでは、2カラム、3カラムのものが主流でした。スマホ向けでは、1カラムが主流です。それで自分としては、「カラムをダブルタップすれば、自動的に拡大されるのだから、わざわざデザインを変える必要はない」と考えていたわけです。
ところが時は流れ…今はスマホからのアクセスが主流で、PCからのアクセスは完全にマイナーな時代になってしまいました。
ということで、このブログもモバイルファーストで、PC向けもモバイル向けも1カラムにしました。
文字サイズ等を調整し、グーグル公式のテスト
もクリアしました。

PC向けとスマホ向けで大きくデザインを変えるべきではない、とは言いましたが、もちろん文字サイズやスペース等はそれぞれで調整してあります。文字はあまり大きくせず、全体を見通せるデザインの方が好きなのですが、それだとグーグルに怒られてしまうので、文字は大きめにしました。
PC向け表示

スマホ向け表示

今までサイドバーにあったものについては、バッサリ切り捨てました。シンプルイズベストです。カテゴリー一覧や過去ログについては、上部メニューより辿れます(あまり見る人はいないと思いますが)。
ということで、[Z]ZAPAブロ~グ2.0をこれからもよろしくお願いします。どこかおかしい部分などを見つけた場合は、教えていただけると助かります。