デスクトップ版黄金比・白銀比計算ツール
2008年06月12日 お知らせ
 自然界でもっとも美しい「黄金比」を計算する「Webデザイン黄金比計算ツール」。人工物や建造物で安定した美しさを持ち、日本人に古来から浸透している「白銀比」を計算する「Webデザイン白銀比計算ツール」。この2つのWeb版計算ツールをリリースしてきました。
自然界でもっとも美しい「黄金比」を計算する「Webデザイン黄金比計算ツール」。人工物や建造物で安定した美しさを持ち、日本人に古来から浸透している「白銀比」を計算する「Webデザイン白銀比計算ツール」。この2つのWeb版計算ツールをリリースしてきました。はてなブックマーク - Webデザイン黄金比計算ツールのコメント欄に、このようなコメントがあり、
2008年06月06日 silvetjude わがままを言わせてもらえるのなら、これローカルで欲しい。それくらい便利。Commit Lab ≫ それ俺です、わがまま言ってすいませんのトラックバックもいただきました。(お体の方は大丈夫でしょうか?)
わがままを聞いて、デスクトップ上で黄金比と白銀比を計算できるツールも作りましたのでリリースします。Adobe AIRアプリケーションであるため、アプリを透明にさせて他のウィンドウに重ねるだけで比を確認できるようになっています。ダウンロードは、airappli.comの配布ページからどうぞ。
「ZAPA GS」の動作画面
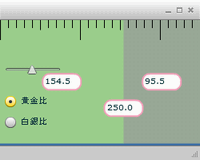
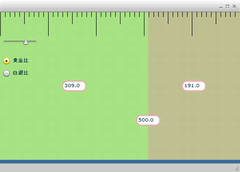
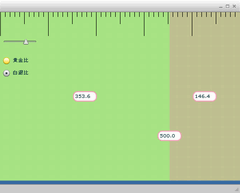
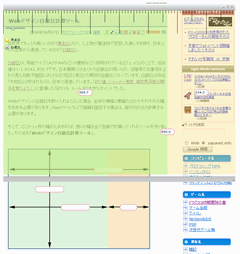
「ZAPA GS」の動作画面は下記スクリーンショットのようになります(画像クリックで拡大します)。黄金比(スクリーンショット1)と白銀比(スクリーンショット2)は、ラジオボタンをクリックすることで切り替えられます。左側と右側の比は、色が違うため一目で確認できます。左上の透明度バーを左右に移動させることによって、透明度の変更もできます。透明にしたまま他のアプリケーションに重ね合わせることによって、視覚的にWebサイトの比率なども確認できます(スクリーンショット3)。| スクリーンショット1 | スクリーンショット2 |
|---|---|
 |
 |
| 黄金比を表示している状態 | 白銀比を表示している状態 |
| スクリーンショット3 | |
 |
|
| Webサイトに重ね合わせて 白銀比を確認している状態 |
|
このアプリ自体のデザイン・操作性は、全然洗練されていなくて恐縮ですが、一応Windows、Mac共に動きます(Linuxへの対応は、Adobe AIR1.5辺りのバージョンアップに期待です)。
Webデザインをする人は、ぜひ試してみてください。