Enterキーを押されても実行されないフォームの作り方
2020年06月23日 プログラミングTIPS
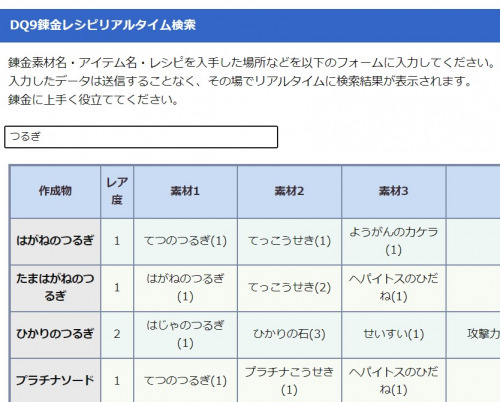
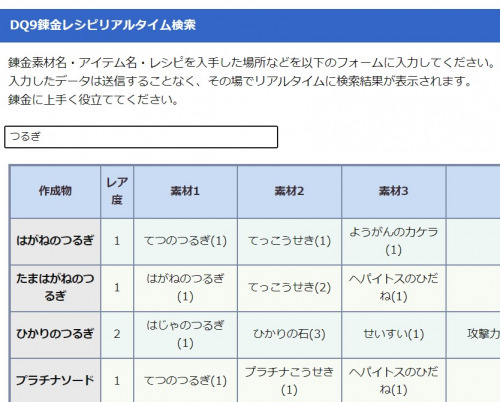
formのinput入力欄でEnterキー(リターンキー、実行キー、決定キー)を押されてページ遷移させたくないとき、ありますよね。インクリメンタルサーチを実装したときなどは、わざわざエンターキーを押して画面遷移される必要性がありません。また、ページ内ですべて完結する処理も、POSTして画面遷移される必要がありません。例えば、以下のようなページです。

Submitのボタンを消せば、ページ遷移を防げそうですが、input[type=text]のフォームが一つだけで、そのフォーム内でEnterキーを押されると実行されてしまいます。これを防ぐには、javascriptで別途処理を書いたり、「 onSubmit="return false;"」などとする方法があります。
ただ、最近のブラウザはもっと賢くて、もっと簡単に送信を防ぐことができるようになりました。ダミーフィールドの使用です。

Submitのボタンを消せば、ページ遷移を防げそうですが、input[type=text]のフォームが一つだけで、そのフォーム内でEnterキーを押されると実行されてしまいます。これを防ぐには、javascriptで別途処理を書いたり、「 onSubmit="return false;"」などとする方法があります。
ただ、最近のブラウザはもっと賢くて、もっと簡単に送信を防ぐことができるようになりました。ダミーフィールドの使用です。
例えば、ホビロン パスワード強化メーカーでは以下のようにしています。
input[type=text]が1つだけだと、エンターキーを押されたときに送信されてしまいます。そこで、2つ目のinput[type=text]として、「style="display:none;"」の隠しinput[type=text]を用意しておきます。これを用意しておくだけで、エンターキーを押されても勝手に送信されなくなります。input[type=text]が一つだけの時に覚えておくと便利なテクニックです。
<form><input type="text" id="query" size="24">
<input type="text" name="dummy" style="display:none;">
<input type="button" value="変換!" onclick="hobiron_make();" /></form>