「小さい“つ”が消えるマシーン」作りました
2009年02月20日 プログラミングTIPS
「小さい“つ”が消えるマシーン」作りました。
「小さい“つ”が消えるマシーン」は、名作「小さい“つ”が消えた日」に合わせて、入力した文章の「小さい“つ”」を消してくれるマシーンです。
現在、『小さい"つ"が消えた日』“つ”抜きことばであそぼうキャンペーン|三修社でもキャンペーンをしているようなので、是非活用してみてください。
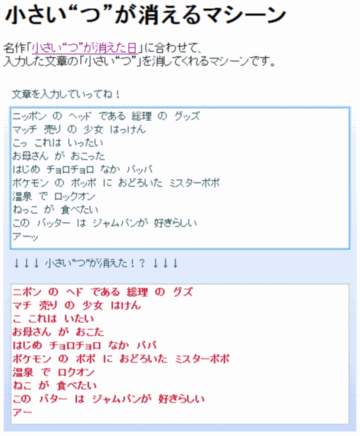
入力例はこんな感じです。
以下、全ソースコードも公開しておきます。
「小さい“つ”が消えるマシーン」は、名作「小さい“つ”が消えた日」に合わせて、入力した文章の「小さい“つ”」を消してくれるマシーンです。
現在、『小さい"つ"が消えた日』“つ”抜きことばであそぼうキャンペーン|三修社でもキャンペーンをしているようなので、是非活用してみてください。
入力例はこんな感じです。
ニッポン の ヘッド である 総理 の グッズ
↓↓↓
ニポン の ヘド である 総理 の グズ
マッチ 売り の 少女 はっけん
↓↓↓
マチ 売り の 少女 はけん
お母さん が おこった
↓↓↓
お母さん が おこた
温泉 で ロックオン
↓↓↓
温泉 で ロクオン
以下、全ソースコードも公開しておきます。
小さい“つ”が消えるマシーンのソースコード
最初、JavaScriptで作ろうかと思いましたが、Flexの方が簡単なので、Flexで作りました。全ソースコードはこれです。入力欄に文章を入力すると、リアルタイムで変換されていくアプリです。ビルドしてできあがったSWFファイルをHTMLに組み込めば、Web上で表示できます。遊んでみてください。<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="https://www.adobe.com/2006/mxml" layout="absolute"
width="500" height="500" backgroundGradientAlphas="[1.0, 1.0]"
backgroundGradientColors="[#FFFFFF, #C9DAFF]">
<mx:Label x="10" y="10" text="文章を入力していってね!"
fontSize="14" selectable="true"/>
<mx:TextArea x="10" y="40" id="ta0" editable="true" change="smallTuClear()"
imeMode="JAPANESE_HIRAGANA" width="480" fontSize="14" height="200"/>
<mx:Label x="10" y="250" text="↓↓↓ 小さい“つ”が消えた!? ↓↓↓"
fontSize="14" selectable="true"/>
<mx:TextArea x="10" y="290" id="ta1" editable="false" fontWeight="bold"
color="#C01030" width="480" fontSize="14" height="200"/>
<mx:Script>
<![CDATA[
public function smallTuClear():void{
ta1.text = "";
for (var i:int = 0; i < ta0.length; i++) {
if( ta0.text.charAt(i).match(/っ|ッ/) == null ){
ta1.text += ta0.text.charAt(i);
}
}
}
]]>
</mx:Script>
</mx:Application>

|
小さい“つ”が消えた日
ステファノ・フォン・ロー 三修社 2008-10-30 コメント:日本語再発見! コメント:いっぱい楽しみのある本 コメント:子供にも読ませたい!! コメント:【祝・復刊!】促音「っ」は外国人が苦手とする発音なんです コメント:日本人にしっくりくる外国人作家の本 by [Z]ZAPAnetサーチ2.0 |