Webサイトの質を高める為には低機能パソコンが必要だ!
2007年10月14日 プログラミングTIPS
以前の記事でも書きましたが、デスクトップPCとは別にモバイル用ノートPCも併用して使っています。
モバイル用ノートPCといっても、購入してから6年近く経つため、若干低スペックです。
CPUはPentium3 1.06G、メモリは256MBです。(OSはWindows2000、ディスプレイは12.1インチXGA)
これが低機能な理由をふまえ、その場合、Webサイトへの影響がどうなるのかを考えてみました。
モバイル用ノートPCといっても、購入してから6年近く経つため、若干低スペックです。
CPUはPentium3 1.06G、メモリは256MBです。(OSはWindows2000、ディスプレイは12.1インチXGA)
これが低機能な理由をふまえ、その場合、Webサイトへの影響がどうなるのかを考えてみました。
私がWebサイトを作るときに気をつける4つのこと
あくまで気をつけることですから、絶対やるとは決めてないものもあります。- 1. 無駄な画像を貼り付けず、低機能PCへの転送量、処理能力に配慮する
- 2. トップページの横幅は、Yahoo! JAPANの横幅を参考にする
- 3. 重いJavaScriptライブラリを読み込ませない
- 4. 無駄なJavaScript処理をさせない
- 2. トップページの横幅は、Yahoo! JAPANの横幅を参考にする
この4つの事はPCが貧弱であっても、スピーディーになる
上記4つは、基本的にPCスペックが高くなくてもすばやく閲覧できます。逆にこの4つがなければ、低スペックPCユーザーからのアクセスが減る可能性があります。
そんな大切な4つですが、もちろん高機能PCの場合でも快適に閲覧でき、ストレスを感じさせません。
つまり、大事な作業がストレスのせいで省かれてしまうことがありません。
低機能というよりも・・・
ある有名メーカーのノートPC。現在はレノボというメーカーになりましたが、購入した当時はIBMのThinkPad。
購入して6年近く経ちますがいまだに故障していません。
フリーズや突然のシャットダウンとは無縁です。
大事な作業中にデータが飛んだりしません。
CPUが熱暴走することもなく、12.1インチでありながらキーボードも快適に打てます。
現在神奈川は22度ですから、熱暴走するようなPCであればまだまだ熱には注意しないといけない季節です。
それでもこの状態で、IEやその他のアプリケーションを立ち上げすぎるとメモリ不足で動作が重くなってきます。
フォトショップCSなんてもっての他です。
つまり、ブラウザをあまり展開できない、画像編集ソフトも使えない状態。
この状態のとき、いつものようにWebサイトを閲覧しようと思って、快適に閲覧することができません。
さて・・・。それはなぜなのかと考えてみました。
ブラウザが開けないのは致命的
Webサイト管理人である私の中でも、もっとも致命的なのがタブブラウザが使えなくなること。重いサイトはタブの変更をするだけで待たされストレスを感じるため、記事に集中できません。
ですから、低機能PCでも快適に閲覧できるように配慮することが大切なのです。
さらにこんな愚痴記事を書いてます。
最近mixiがリニューアルしました。
「このリニューアルは本当に必要なリニューアルだったのか?」
という疑問に対し、知り合いのWebデザイナさんがこう答えてくれました。
あまり違いを感じない私は、WEBデザイナ失格ですねorz。このコメントこそが、プロのWebデザイナが手がけるサイトが一般人にとって使いにくい(場合がある)原因だと思っています。
ブラウザはサイドバー(お気に入りとか)を何もださない全画面派なので横幅オーバーとかの感覚もイマイチわからないです、はい。
「Webデザイナは高機能PCを使いすぎていて、一般人の気持ちが理解できていない!」
・横幅が広すぎるといった低機能PCを使っている人の気持ちが理解できていません。
・JavaScriptライブラリが重い
・無駄なJavaScript処理が邪魔
・メモリ使わせすぎ
もちろん高機能PCユーザーのみを対象としているサイトであれば、そういうリニューアルも問題ありませんが、幅広い層に利用されているmixiなどでは大きな問題となります。
つまり、リニューアルする前に低機能PCでも動作確認することが必要で、
「Webサイトの質を高める為には低機能パソコンが必要だ!」
と言えます。
Webサイトの横幅はYahoo! JAPANの横幅を参考にすべき理由
Webサイトの横幅はYahoo! JAPANの横幅を参考にすべきだ、という自分ルールがあります。ある知り合いのおじさんからPCの調子が悪くなったと言われ、直しに行ったことがあります。
「インターネットには接続できますか?」
と尋ねたところ、
インターネットって、ヤフーのことでしょ?と言われました。
検索とは、「ヤフートップページの文字入力欄に文字を入力して検索ボタンを押すこと」だと言っていました。
ブラウザを立ち上げるとヤフーが表示され、そこから全ての動作をするため、そのおじさんにとっては「インターネット=ヤフー」でした。
で、一応PCを直そうとしてみたところ、問題点は
・電源が入らなかった理由 → 「フロッピーディスクを入れたままだったから」以上の二つでした。
・Windows下部のタスクバーが消えてしまった理由 → 「タスクバーをドラッグアンドドロップして、下に隠してしまったから」
分厚い説明書を読んだのに、どこに直し方が載っているかさえわからなかった!と逆に怒っていました。
このように、初心者にとっては「インターネット=ヤフー」だと思っている人が多いことも踏まえて、Yahoo! JAPANの横幅を参考にすべきです。
初心者から「Yahoo! JAPANの横幅は不愉快だ!」なんて言葉はまだ一度も聞いたことがありません。
このサイズならみんな納得なわけです。
最近のディスプレイ環境
最近は高解像度の液晶ディスプレイが安価になってきたため、以前はダントツに多かったXGA(1024*768)よりも高解像度の環境が増えてきました。この前リニューアルしたmixiを含め、横幅が900ピクセル以上のサイトが増えてきたことは、一つの方針転換と言えるのかもしれません。
これで次回予定されているYahoo! JAPANのリニューアルで、サイトの横幅が広がるようであれば、それに合わせていくのが良いと思っています。
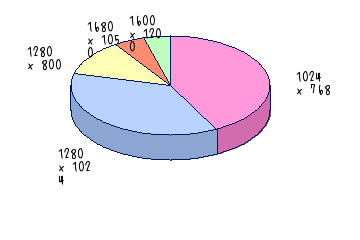
参考までに、10月前半にこのブログにアクセスした人のディスプレイ解像度環境は以下のようになっていました。

↑この画像は、超かんたん3D円グラフ作成!で作りました↑
一番多いのは、まだXGA(1024*768)でした。
そろそろSXGAやその他の解像度が逆転してきそうです。
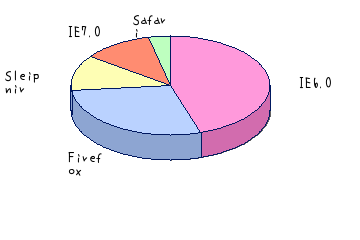
また、ブラウザもFirefoxの比率が上がってきたとはいえ、Windows初心者は普通Internet Explorerを使っています。
参考までに、10月前半にこのブログにアクセスした人のブラウザ環境は以下のようになっていました。

↑この画像も、超かんたん3D円グラフ作成!で作りました↑
JavaScriptの処理速度はブラウザごとに違うため、「動作遅いのが嫌なら他のブラウザに乗り換えれば?」と言う方もいるかもしれませんが、多くの人はIEを使っているのが現状です。
それだけの理由でWebブラウザを変えたりはしません。
ブログによって閲覧者の環境も違うため、参考としてアクセス解析結果が公開されていた方の解析結果へのリンクも貼っておきます。
低機能PCユーザーへの配慮も必要
Webサイトがスムーズに閲覧できないだけで、サイトアクセスが面倒。そうなると、「もうアクセスしてあげないんだからっ!」という気持ちになります。
こんな時はYamada氏と仙台のホルモン店でネタの打ち合わせでもしたほうがよさそうな感じです。
今時は、Ajaxアプリケーションが全盛なわけですが、Gmailなどは「ほとんどの利用ユーザーがFirefoxを利用している」というデータがあります。
現実の世界だけではなく、インターネット世界でも、格差社会になってきていると言えるわけです。
どちらに合わせるかはサイト運営者の考え方次第ですが、特に理由がないのであれば、低機能PCユーザーに合わせておくべきです。
特に文字主体のブログなどでは、むやみに横幅を広げたり、無駄にJavaScript処理をさせたりするべきではありません。
たとえブログであろうと、mixiのようなSNSであろうと、良質なWebサイトを排出するためには、ある程度低スペックPCで確認した方が良いのです。
(一方で画像主体のまとめ記事や、高度なテクニックを実践しているブログなどでは、閲覧対象を絞ってでも、他とは違った環境にするのもありだと言えます。Ajaxアプリケーションでは対象ユーザー自体を限定してしまった方が良かったりもします)